[jQuery] 제이쿼리 위젯 datepicker 간단사용법
- 웹/JQuery
- 2020. 5. 11.

[jQuery] 제이쿼리 위젯 datepicker 간단사용법
제이쿼리 datepicker 위젯은 날짜를 선택할 수 있는 자바스크립트 달력을 지원합니다.
웹사이트에서 회원가입이나, 검색하는곳에서 조회조건으로 달력은 정말 유용한 자원으로 사용됩니다.
제이쿼리 공식 사이트입니다.
https://jqueryui.com/datepicker/
Datepicker | jQuery UI
Datepicker Select a date from a popup or inline calendar The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (b
jqueryui.com
우선사용하기전에 아래 스크립트를 import 해야합니다.
//제이쿼리 ui css
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
//제이쿼리 style css
<link rel="stylesheet" href="/resources/demos/style.css">
//제이쿼리 js
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
//제이쿼리 ui js
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
간단하게 예제를 해볼게요.
1. 간단한 datepicker 달력 예제
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>제이쿼리 위젯 달력 사용하기</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
</html>
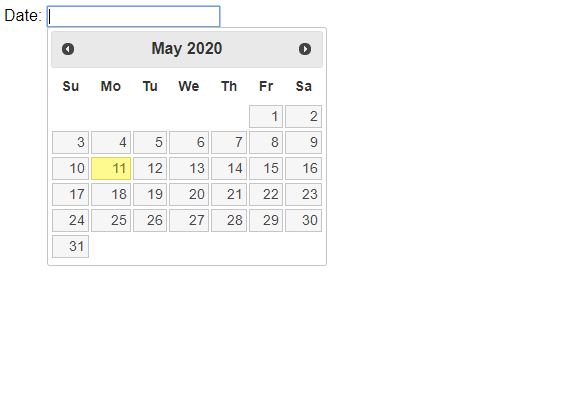
스크립트 실행 결과입니다. 손쉽게 달력을 이용할 수 있습니다.

datepicker는 기본적으로 영어로 지원합니다. 한글로 변경하는법을 알아볼게요.
2. datepicker를 한국어로 설정하기
<script>
$.datepicker.setDefaults({
dateFormat: 'yy-mm-dd',
prevText: '이전 달',
nextText: '다음 달',
monthNames: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNames: ['일', '월', '화', '수', '목', '금', '토'],
dayNamesShort: ['일', '월', '화', '수', '목', '금', '토'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showMonthAfterYear: true,
yearSuffix: '년'
});
$(function() {
$("#datepicker1").datepicker();
});
</script>
달력: <input type="text" id="datepicker1">
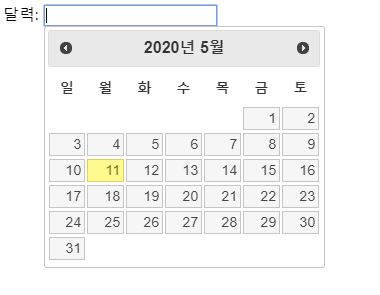
한국어로 변경한 결과입니다.

기간검색이 필요한 경우 아래와 같이 설정하면 됩니다.
3. 조회기간 datepicker를 만들기
<script>
$(function() {
$("#datepicker1, #datepicker2").datepicker({
dateFormat: 'yy.mm.dd'
});
});
</script>
<p>조회기간:
<input type="text" id="datepicker1"> ~
<input type="text" id="datepicker2">
</p>
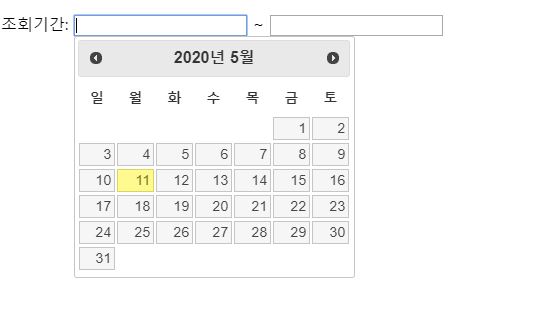
조회기간 datepicker1, 과 datepicker2를 만들었습니다.

조회기간을 둘다 한글로 설정해볼게요.
4. 다수의 datepicker 한글 설정하기
<script>
$.datepicker.setDefaults({
dateFormat: 'yy-mm',
prevText: '이전 달',
nextText: '다음 달',
monthNames: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNames: ['일', '월', '화', '수', '목', '금', '토'],
dayNamesShort: ['일', '월', '화', '수', '목', '금', '토'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showMonthAfterYear: true,
yearSuffix: '년'
});
$(function() {
$("#datepicker1, #datepicker2").datepicker();
});
</script>
<p>조회기간:
<input type="text" id="datepicker1"> ~
<input type="text" id="datepicker2">
</p>
다수의 datepicker에 달력을 한글로 설정하였습니다.

'웹 > JQuery' 카테고리의 다른 글
| [jQuery] 제이쿼리 hover 마우스 오버 이벤트 사용법 (0) | 2020.06.04 |
|---|---|
| [jQuery] input 입력창에 숫자만 입력 하기(예제소스, 천단위콤마) (1) | 2020.05.29 |
| [jQuery] 제이쿼리 셀렉트박스(selectbox)값 가져오기 해결 (0) | 2020.05.06 |
| [jQuery]제이쿼리 숫자(천단위)콤마 찍기 및 제거 (0) | 2020.05.04 |
| [jQuery] 제이쿼리 each(), foreach, for반복문 예제 (0) | 2020.05.03 |