[jQuery] 제이쿼리 serialize()에 파라미터 추가하기
- 웹/JQuery
- 2020. 7. 16.

serialize()에 파라미터 추가하는 방법
입력받은 값이나, 파라미터를 전송할때 serialize() 를 자주 사용합니다.
form 안에 있는 name이 있는 모든 데이터를 한번에 담을수 있기 때문입니다.
var formData = $("#memberForm").serialize();위와 같은 방식으로 var에 form에 있는 모든데이터를 저장하여
GET,POST 방식으로 파라미터를 전송합니다.
serialize()를 사용하지 않는다면, 각 id,name으로 값을 불러와서 각각 담아야 하기 떄문입니다.
개발을 하다보면 form안에 파라미터로 전송할 데이터를 못담는 경우가 생깁니다.
이럴경우 serialize()에 추가로 원하는 데이터를 추가하는 방법을 알아볼게요.
form 안에 샘플데이터를 넣어보겠습니다.
serialize() 데이터 불러오기
<form id="memberForm">
<input type="text" name="memberId" id="memberId" value="shopmaster"/>
<input type="text" name="memberName" id="memberName" value="steven" />
<input type="text" name="memberAddr" id="memberAddr" value="seoul"/>
</form>
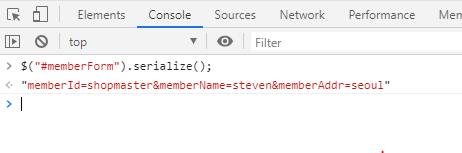
<input type="text" name="memberGrade" id="memberGrade" value="admin">콘솔창에서 $("#memberForm").serialize()를 입력하여 form안에 있는 데이터를 읽어볼게요.
memberId, memberName, memberAddr 데이터는 가져왔지만, form 밖에 있는 memberGrade는 가져오지 못합니다.

serialize()에 데이터 추가하기
아래처럼 memberForm 데이터를 var에 담은다음에
memberGrade 데이터를 가져와서 스트링으로 붙여서 사용하면 간단하게
파라미터를 추가할 수 있습니다.
var memberData = $("#memberForm").serialize();
console.log(memberData);
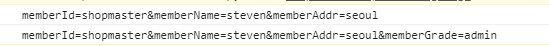
memberData += "&memberGrade="+$("#memberGrade").val();
console.log(memberData);
$.ajax({
type: "POST",
url: "url",
data: memberData,
dataType: "json",
jsonp: "callback",
success:function(data) {
alert("성공";
},
error:function(xhr, ajaxOpts, thrownErr) {
alert(thrownErr);
}
});
'웹 > JQuery' 카테고리의 다른 글
| [Jquey] 제이쿼리 객체 빈값 확인하기($.isEmptyObject()) (0) | 2021.07.07 |
|---|---|
| [jQuery] 제이쿼리 동적 테이블 행(tr) 생성하기(예제포함) (0) | 2020.07.18 |
| [jQuery] 제이쿼리 공백제거 모든방법(trim,정규식) (0) | 2020.07.14 |
| [jQuery] window.open() 팝업 완벽개념정리 (0) | 2020.07.06 |
| [자바스크립트] JSON 데이터 추가, 삭제 하는 방법 (0) | 2020.06.30 |